En el mundo digital de hoy, donde la accesibilidad y la experiencia del usuario son cruciales, el diseño responsive emerge como una herramienta imprescindible para potenciar la presencia en línea de cualquier negocio. ¿Qué es exactamente el diseño responsive? ¿Cómo puede influir en la experiencia del usuario y, en última instancia, en las conversiones? Descubramos juntos cómo esta práctica puede transformar tu sitio web y mejorar significativamente tus resultados.
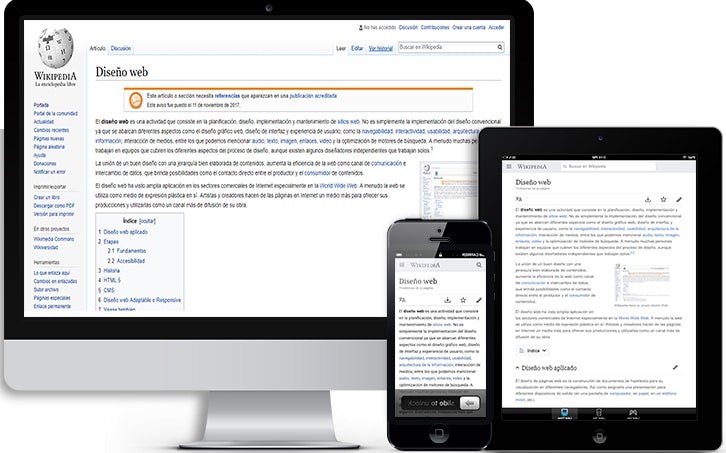
¿Qué es el diseño responsive? El diseño responsive es una técnica de desarrollo web que garantiza que un sitio se vea y funcione de manera óptima en una amplia gama de dispositivos y tamaños de pantalla. En lugar de crear múltiples versiones de un sitio para cada dispositivo, el diseño responsive utiliza una cuadrícula fluida y reglas CSS especiales para adaptar el contenido y el diseño según el dispositivo del usuario.
Mejora la Experiencia del Usuario:
- Accesibilidad Universal: Con el diseño responsive, tu sitio web se vuelve accesible para una mayor audiencia, independientemente del dispositivo que utilicen. Desde smartphones y tablets hasta computadoras de escritorio, los usuarios pueden acceder y disfrutar del contenido sin problemas, lo que mejora la satisfacción del usuario.
- Navegación Intuitiva: El diseño responsive prioriza la facilidad de navegación al reorganizar y ajustar los elementos de la página para adaptarse al tamaño de la pantalla. Los menús de navegación se simplifican, los botones se vuelven más grandes y el texto se hace legible, lo que facilita a los usuarios encontrar lo que están buscando sin esfuerzo.
- Tiempo de Carga Optimizado: Los sitios web responsive suelen tener tiempos de carga más rápidos en dispositivos móviles, lo que es crucial considerando la impaciencia de los usuarios modernos. Un rendimiento rápido mejora la retención del usuario y disminuye las tasas de abandono del sitio.
Aumenta las Conversiones:
- Mayor Retención de Usuarios: Al ofrecer una experiencia de usuario fluida y consistente en todos los dispositivos, el diseño responsive fomenta la retención de usuarios. Los visitantes son más propensos a quedarse y explorar tu sitio cuando no se enfrentan a obstáculos de compatibilidad o usabilidad.
- Mayor Compromiso: Un diseño responsive facilita la interacción del usuario con tu sitio web, lo que puede llevar a un mayor compromiso con el contenido y las llamadas a la acción. Los botones y formularios son más fáciles de usar en pantallas táctiles, lo que puede aumentar las tasas de conversión.
- Mejor SEO: Google y otros motores de búsqueda favorecen los sitios web responsive en sus algoritmos de clasificación. Al proporcionar una experiencia de usuario óptima en todos los dispositivos, tu sitio tiene más probabilidades de clasificar más alto en los resultados de búsqueda, lo que a su vez puede aumentar el tráfico y las conversiones.
El diseño responsive no es solo una tendencia, es una necesidad en el paisaje digital actual. Al optimizar la experiencia del usuario en todos los dispositivos y aumentar las conversiones, el diseño responsive se convierte en una herramienta invaluable para cualquier negocio en línea. Al adoptar esta práctica, puedes garantizar que tu sitio web sea accesible, funcional y atractivo para todos tus visitantes, lo que te ayudará a alcanzar tus objetivos comerciales con mayor eficacia.
Si tienes alguna idea en mente o necesitas asesoría, no dudes en comunicarte con nosotros. Puedes agendar una reunión sin compromiso en los siguientes links: